Places Autocomplete React
- July 2021
Short Description:
Reusable React Component to predict and autocomplete address section of your forms, available via NPM.
Google Maps Places AutoComplete
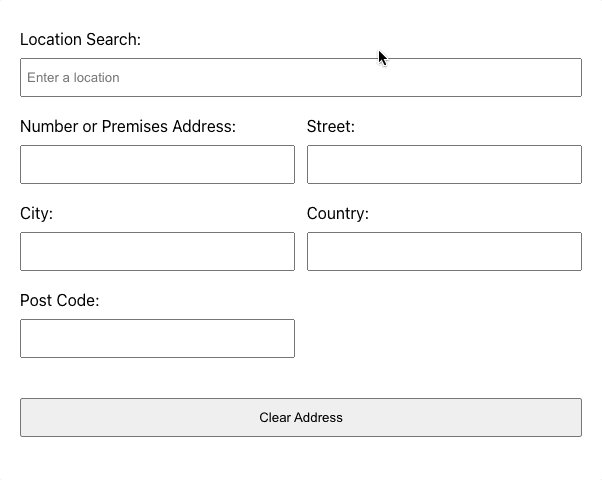
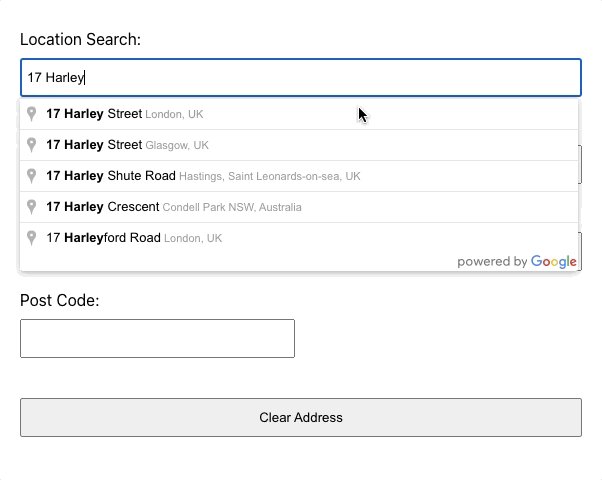
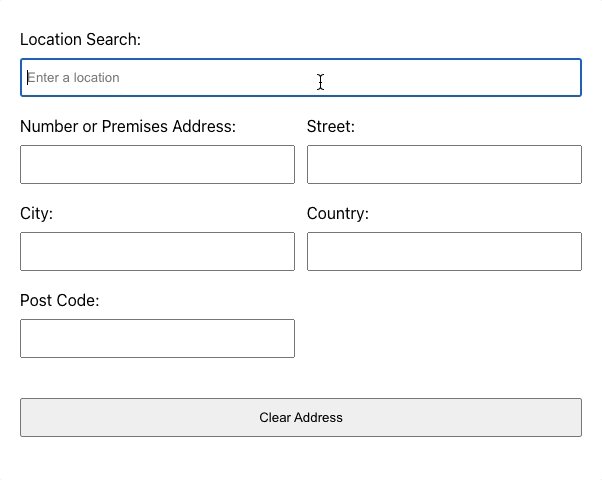
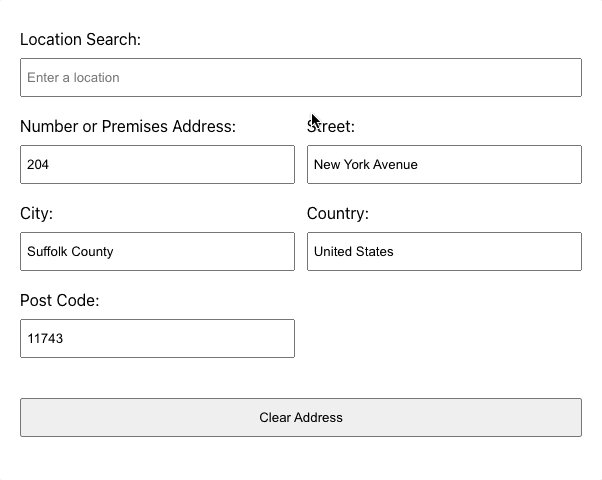
This is a reusable React component for quickly and easily adding an Address section to your forms.
It uses Google Maps Places Autocomplete service to predict and autocomplete your input fields.
This component offers a fast setup and inherits the styling of your app.
Live Demo

Test the demo here
Setup
- Setup the APIS:
- In your CLI and once navigated to your React JS project, install with the following command:
npm i places-autocomplete-react
- Implement in your app, as per the following example:
import AutoComplete from "places-autocomplete-react"
function App() {
return (
<AutoComplete
placesKey="YOUR_GOOGLE_PLACES_API_KEY"
inputId="address"
setAddress={addressObject => console.log(addressObject)}
required={true}
/>
)
}
export default App
The props are of the following types:
placesKey: string - this is your api key. The component will handle the rest.
inputId: string - using distinct id's will allow you to use multiple instances of this component in your form.
setAddress: function - the formatted address and input field state is made available to the parent component via this function. It's up to you what you do with it.
required: boolean - (optional) sets the fields as required
Dependencies
None, just use it in your react project.
That's it!
Project Details
Completion Date: 2021-07-14
Skillset:
- reactjs
- NPM
- Google Maps API
Links:
Live Application